반응형
티스토리 블르고르는 스킨을 자기 마음대로 수정할 수 있는 장점을 가지고 있습니다. 하지만 HTML태그와 CSS를 모르면 수정하는데 어려움이 있습니다. 여기서는 기본으로 제공해주는 무료 스킨 중에서 북클럽 스킨을 기준으로 수정해주면 좋은 몇가지를 소개해 보려고 한다. 작은 수정을 통해 읽기 좋은 스킨으로 만들어 보자.
목록
우선
티스토리 설정 -> 스킨 -> 스킨편집으로 들어갑니다.

여기서 html 편집 버튼을 클릭합니다.

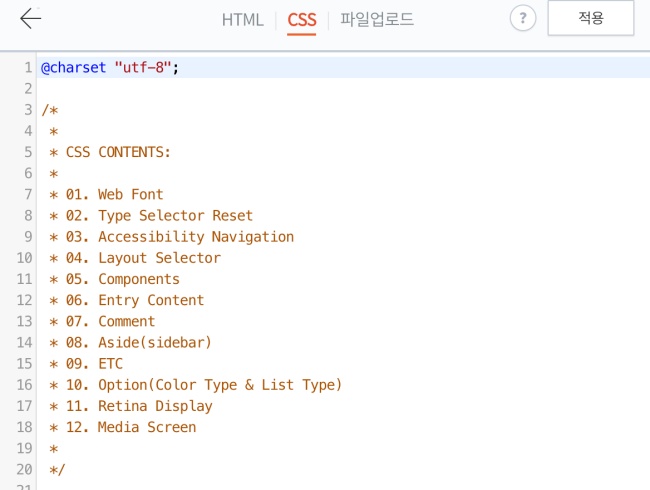
여기서 css를 클릭하면 오른쪽 화면이 위 사진과 같이 변합니다. 이 css 화면에서 ctrl + f ( mac : command + f) 버튼을 클릭하여 찾으면서 작업하면 됩니다.
본문 제목 - 높이 줄이기
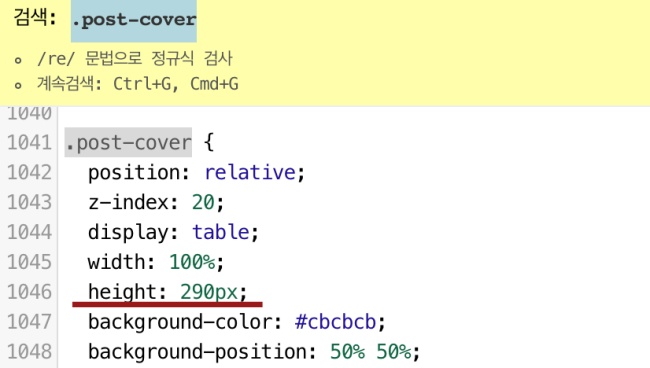
- .post-cover 찾기
- height : 340px 를 원하는 높이로 고치기. - 나는 290px로 수정하였다. 본인의 취향에 맞게 고치면 된다.

본문제목 - 배경색 어둡게 하여 글씨 더 잘보이게 하기
- .post-cover:before 를 찾는다.
- background-color: rgba(0,0,0,0.25); 를 수정한다. 나는 background-color: rgba(0,0,0,0.60); 으로 수정하였다. 숫자를 키우면 더 어두워 진다. 1이면 완전 검은 컬러이다.
.post-cover:before { content: ""; position: absolute; top: 0; left: 0; z-index: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.60); }
h2,h3,h4 크기 동일하게 하기
- .entry-content h2 찾기.
- font-size: 1.5em; 를 원하는 크기롤 바꾼다.
- 바로 아래에 .entry-content h3 도 동일한 크기로 바꾼다.
- 그 아래 .entry-content h4 도 font-size 를 동일 하게 바꾼다.
- 나는 1.35em 으로 바꾸었다.
.entry-content h2 { clear: both; margin: 29px 0 22px; font-size: 1.35em; line-height: 1.5; color: #000; }
본문 기본 글자 키우기
- .entry-content p 를 찾는다.
- font-size: 0.9375em; 를 원하는 사이즈로 바꾼다.
- h2 변경된 사이즈보다 작은 사이즈로 하셔서 변경하시는것이 문서 스타일에 더 보기에 좋습니다. 1.5em 을 넘어가지 않는 것이 좋습니다.
.entry-content p { margin-bottom: 32px; word-break: break-all; font-size: 1.2em; line-height: 2; color: #555; }
목록에서 본문 제목 안질리고 모두 다 나오게 하기
- .post-itme .title 를 찾습니다.
- 여기서 white-space: nowrap; 을 normal 로 바꿉니다.
.post-item .title { display: block; overflow: hidden; max-width: 98%; margin-bottom: 4px; padding-top: 9px; text-overflow: ellipsis; white-space: normal; line-height: 1.4; }
728x90
반응형
'정보 > 블로그' 카테고리의 다른 글
| 구글 애드센스 국민은행으로 송금 받기(feat. 첫 정산) (0) | 2022.04.20 |
|---|---|
| 구글 애드센스 통장 등록하기 - 송금 세부정보 ( 은행 swift 코드 ) (0) | 2022.04.07 |
| 수익형블로그를 위한 티스토리 기본 설정 4가지 (0) | 2021.05.10 |
| 구글 서치 콘솔 'itemListElement' 입력란이 누락되었습니다. (0) | 2021.05.09 |
| 티스토리 블로그 네이버 검색 등록 방법(feat.네이버 서치 어드바이저) (0) | 2020.04.27 |




댓글